Shopifyアカウントの作成・設定方法
*10月27日 追記*
Gatsbyなど既存のブログ、ウェブサイトにShopifyを導入したい方には、
Shopify Liteプラン(月額$9)がオススメです。
以下から、14日間の無料トライアルが可能です。
https://www.shopify.com/liteこんにちは、筋肉めがねです。
Gatsbyでブログを作れるようになると、Gatsbyを使って他に何ができるのか、どんどん興味が出てきますよね。
その先には、いずれは自分が持っている知識・経験・熱意を何らかの形で商品にし、社会に還元したい、そんな欲求が出てくるのではと思います。
爆速Gatsbyでサイトを構築できる事は分かった。
GatsbyでE-commerceサイトを作れるらしいけど、どうすれば良い?こんな疑問にお答えできる記事を書いていこうと思います。
本日は、Shopifyのアカウント作成・設定方法についてプロセスをシェアします。
Shopifyでアカウントを作成する
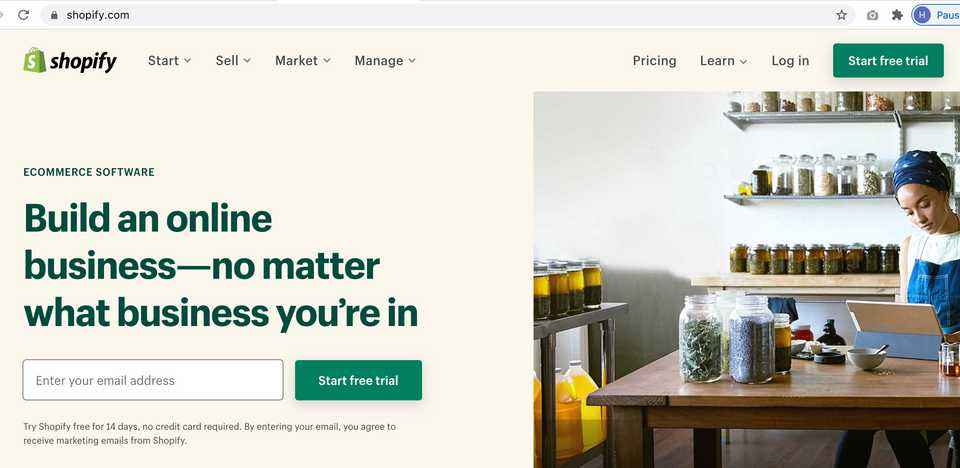
先ずは、公式ページからアカウントを作成していきます。
topページで「Start free trial」ボタンを押します。
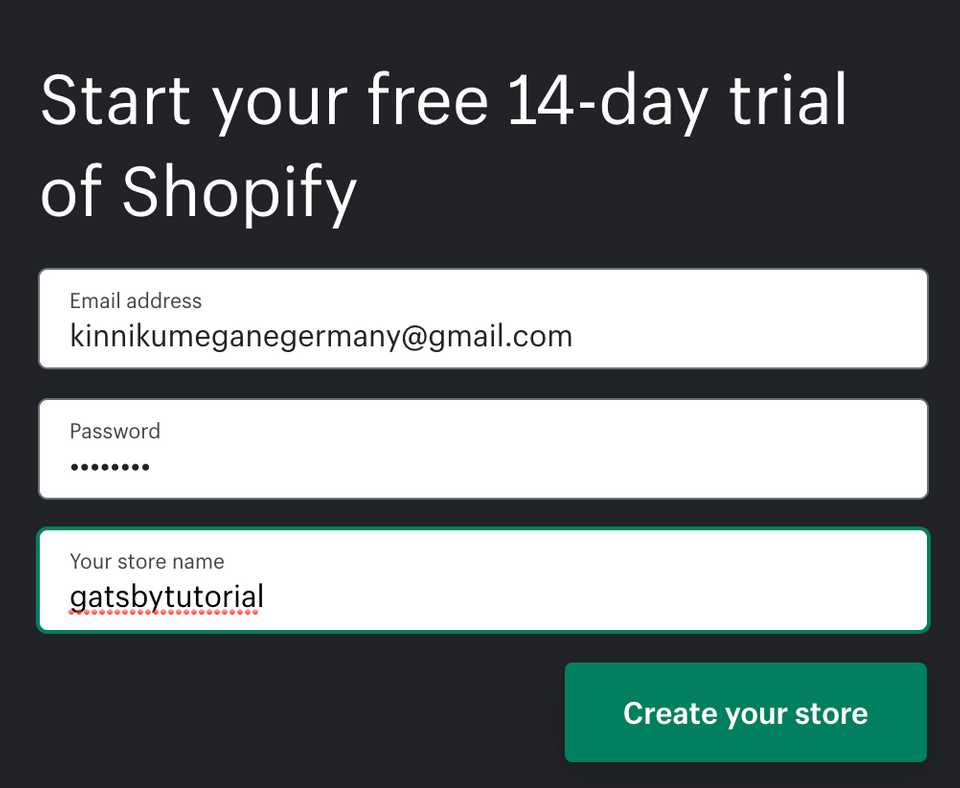
続いて、Email, password, Store nameを入力し、「Create your store」ボタンを押します。Shopifyは14日間無料Trialを設けているので、物は試しにアカウントを作ってみると良いと思います。
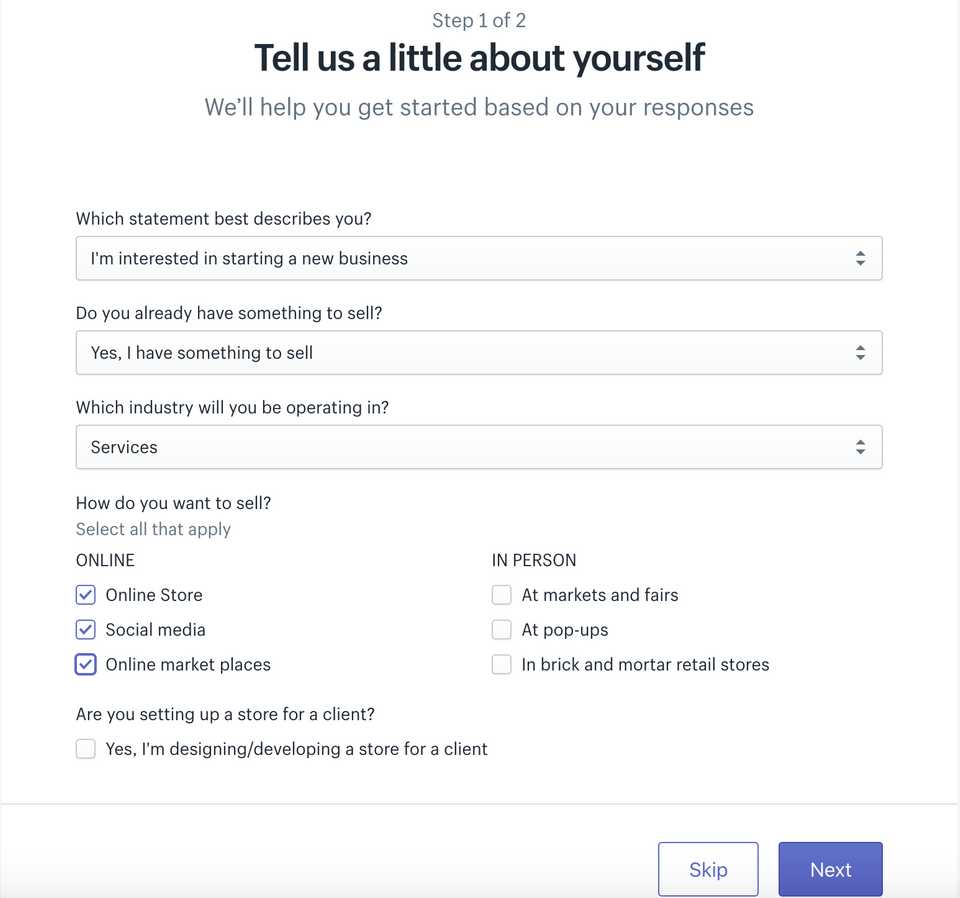
次のページでは、ご自身の状況に合うように選択していただければと思いますが、ここでは、既に販売する商品(サービス)を持っている、そしてオンラインで販売する、という前提でstoreを作っていきます。
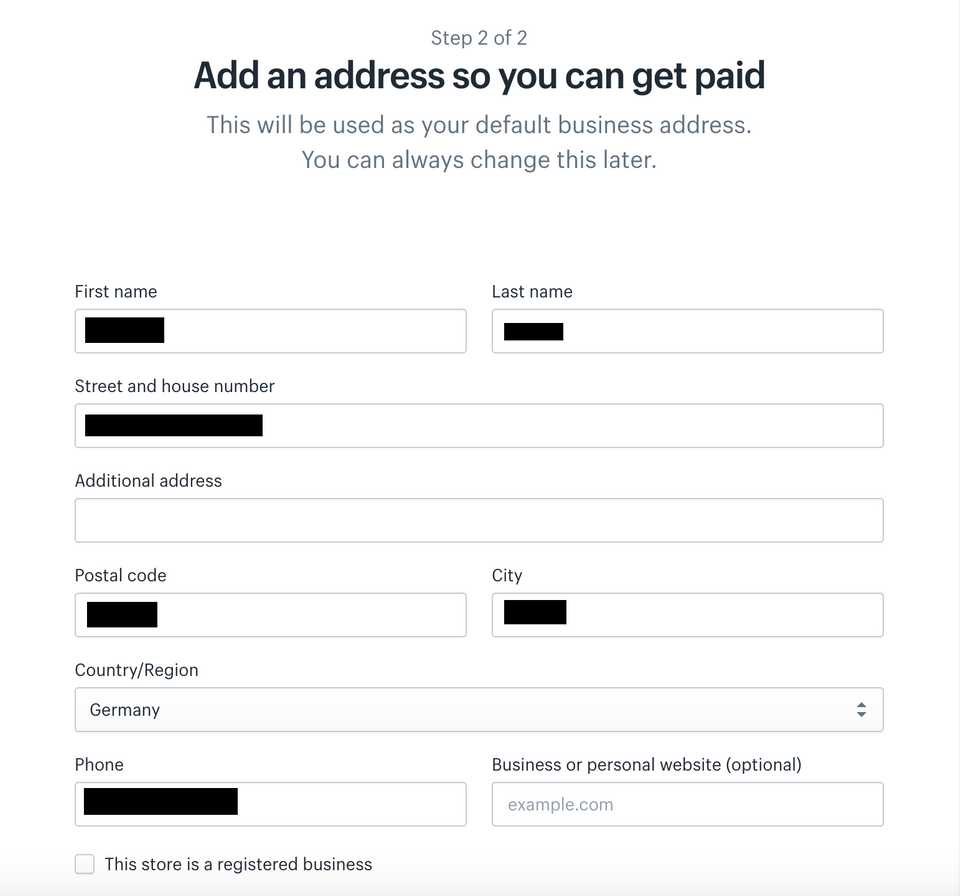
続いて、販売を計上する際の法的な住所を指定します。
これで無事にアカウントが作成されました。
ShopifyアカウントでAppを設定する
続いて、作成したShopifyアカウントで、簡単な設定を行います。
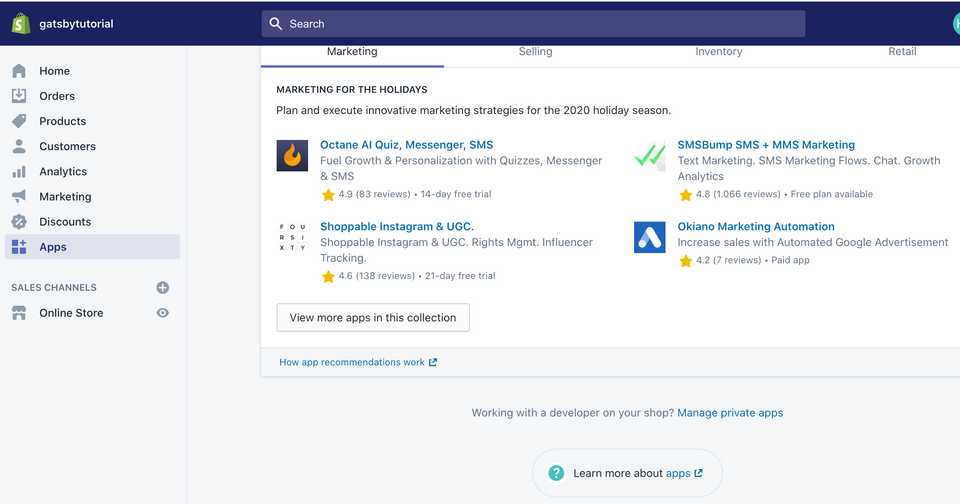
Appsのページを開き、下にスクロールし、「Manage private apps」リンクを押します。
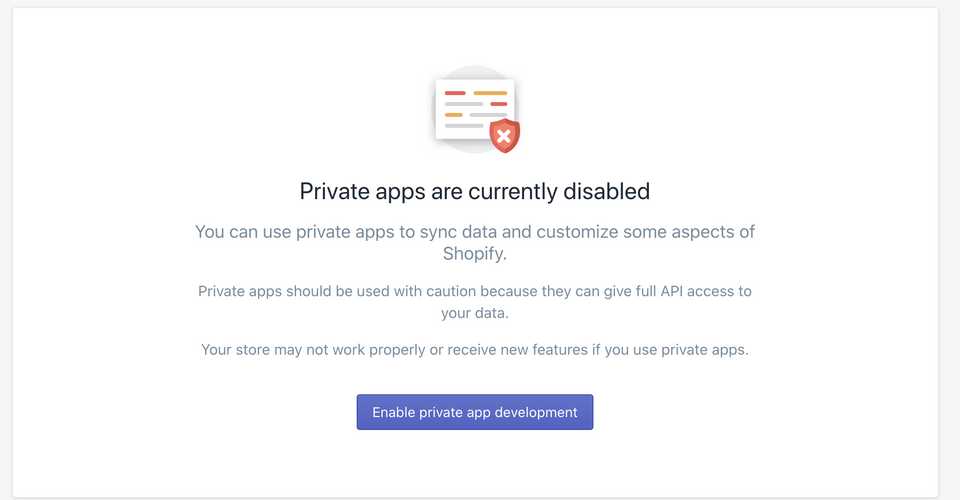
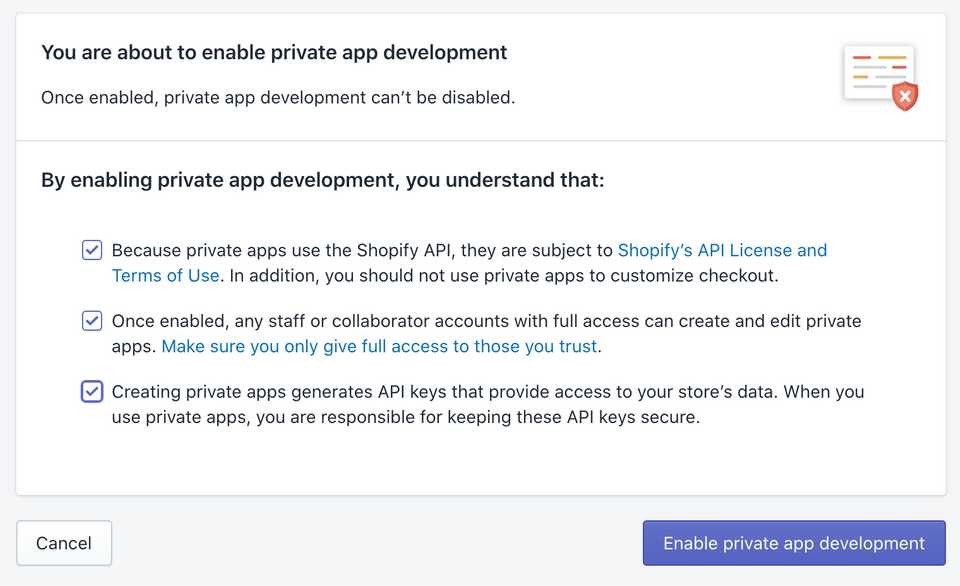
そして「Enable private app development」ボタンを押します。
全ての項目にチェックボタンを入れて、「Enable private app development」ボタンを押します。
これで、Appを作る環境が整いました。
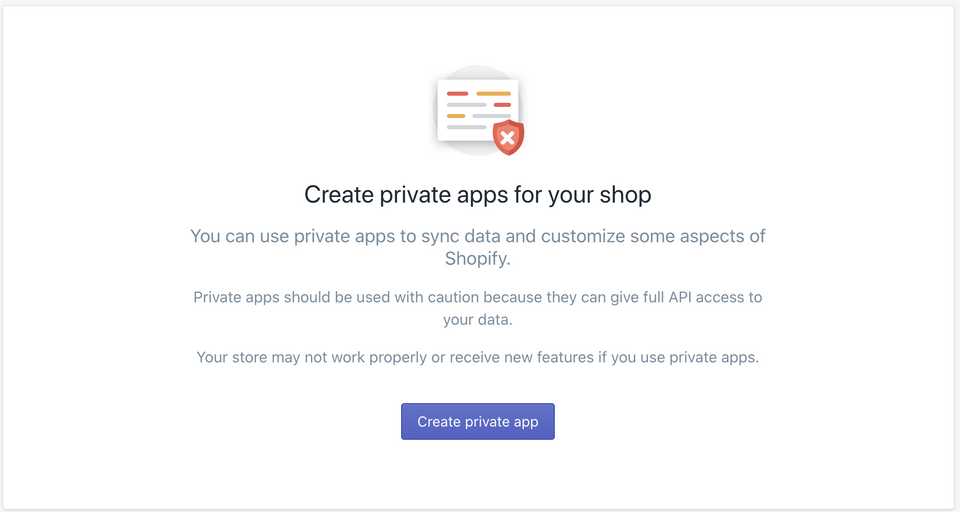
では、早速Appを作っていきます。「Create private app」ボタンを押します。
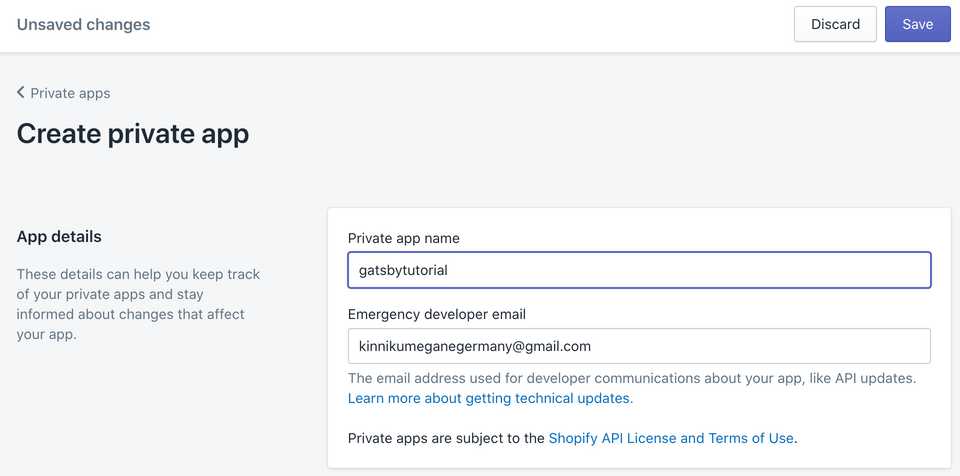
app nameと緊急連絡先を入力します。
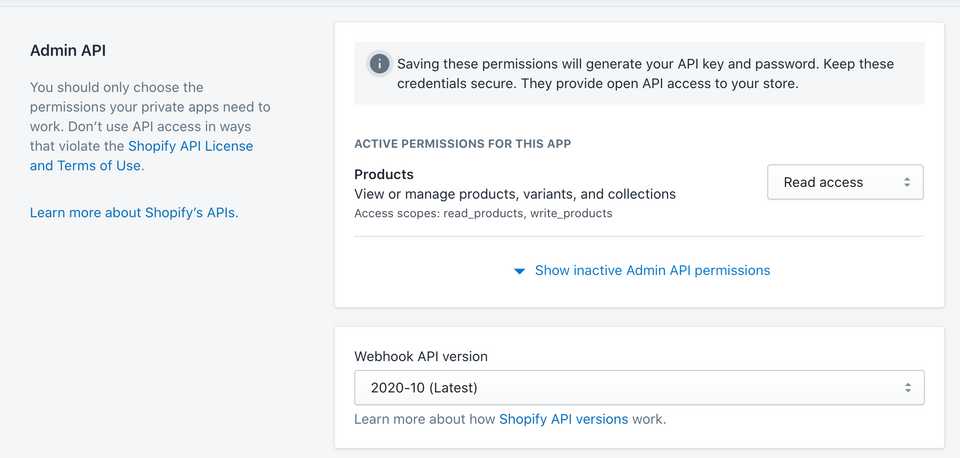
Permissionsはデフォルトの「Read access」としてください。
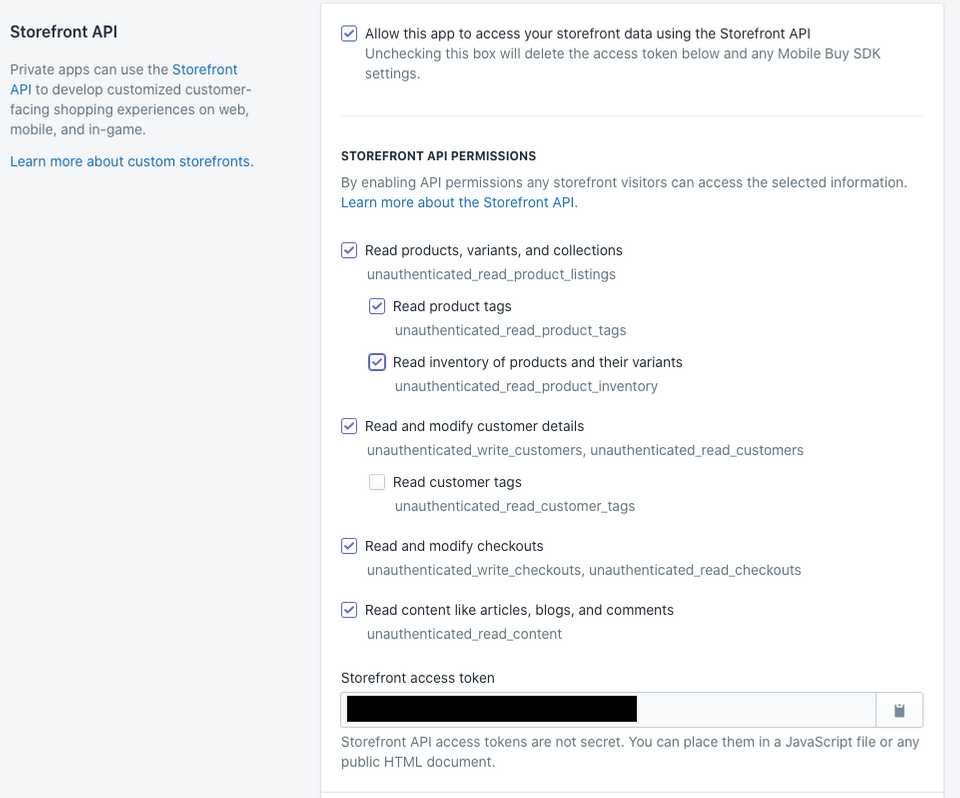
そして、「Allow this app to access your storefront data using the Storefront API」にチェックを入れます。
このとき、「Read product tags」、「Read inventory of products and their variants」にも必ずチェックを入れてください。
そして、「Save」ボタンを押します。
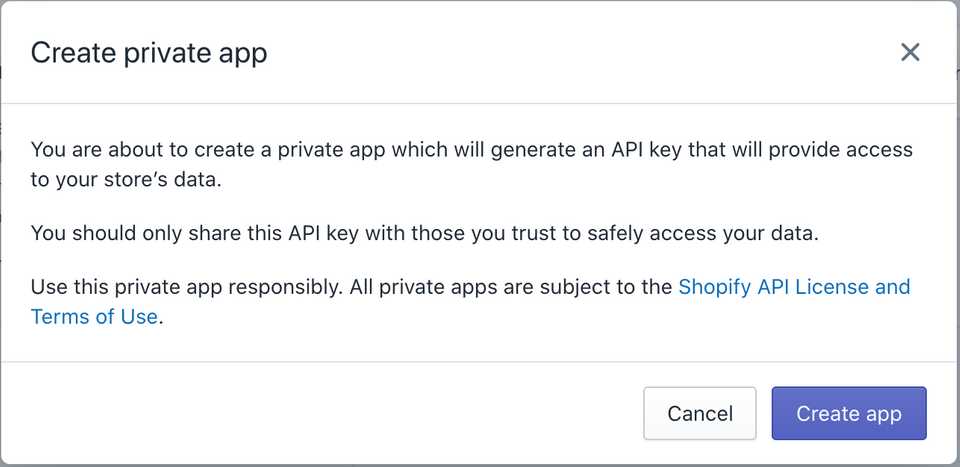
最後に、「Create app」ボタンを押します。
無事に、private appを作成する事ができました。
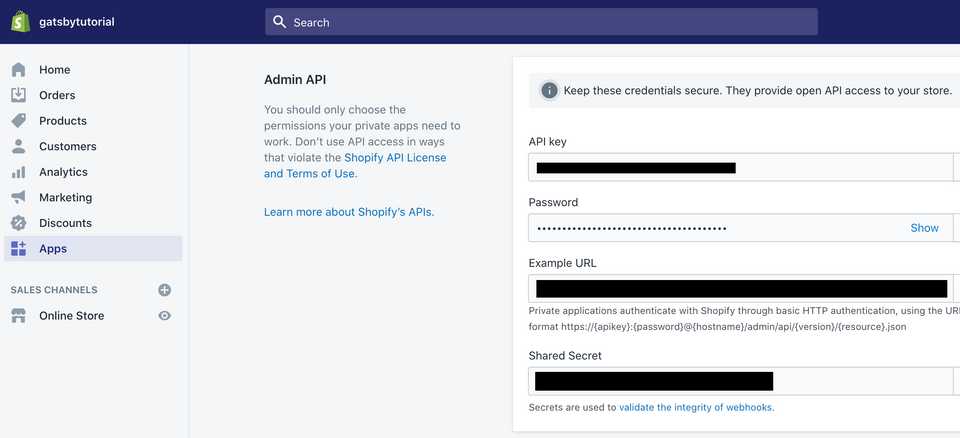
Appページの「Admin API」セクションで、各種Keyを確認できますので、これらの値は別途保存しておいてください。
まとめ
本日は、Shopifyでのアカウント作成方法、そしてprivate appの設定方法について書きました。
次回は、Gatsbyで使用するShopifyプラグインについて書いていきます。