2020年10月14日
ShopifyとGatsbyの連携を確認する方法
こんにちは、筋肉めがねです。
GatsbyでE-commerceサイトを作成するシリーズの記事、第四弾です。
本日は、ShopifyとGatsbyの連携を確認する方法です。
GraphQLでShopifyとGatsbyの連携を確認する
前の記事で、Shopifyに商品を登録しました。
そこで、ShopifyとGatsbyを連携することができるのか、Shopifyの商品情報をGatsbyで読み込んでみます。
GraphQLを使用して、Shopifyからデータを読み込み、GraphQLのインターフェースで確認します。
開発環境を立ち上げてください。
gatsbytutorial
gatsby develop開発環境を立ち上げたら、以下のパスにアクセスしてみましょう。
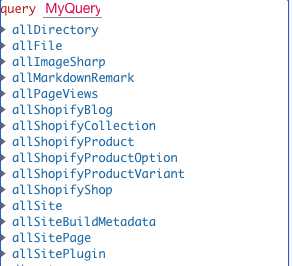
http://localhost:8000/___graphql商品をShopifyに登録したことにより、「allShopifyProduct」などの新しいNodeが追加されている事が確認できると思います。
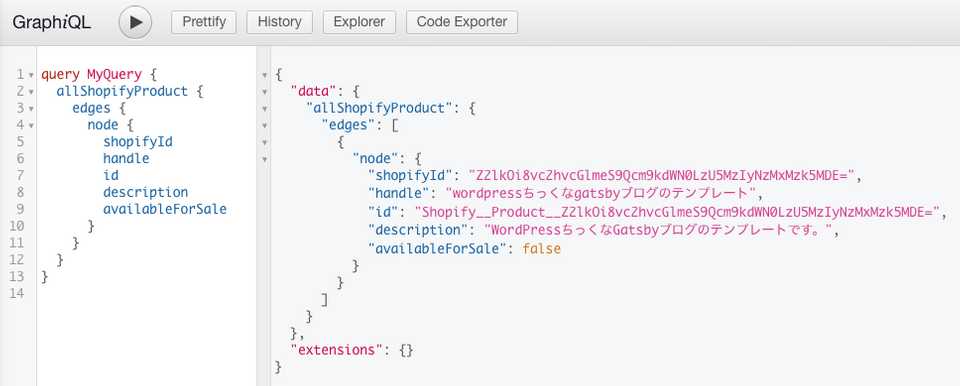
また、以下のQueryを試してみると、Shopifyで登録した商品情報(タイトルなど)が無事に読み込まれている事が確認できます。
MyQuery
query MyQuery {
allShopifyProduct {
edges {
node {
shopifyId
handle
id
description
availableForSale
}
}
}
}以上です。
まとめ
本日は、ShopifyとGatsbyの連携を確認する方法について書きました。
次回は、Shopifyに登録した商品データを、Gatsbyサイトに読み込む方法について書いていきます。