ShopifyにDigital Productを登録する方法
こんにちは、筋肉めがねです。
GatsbyでE-commerceサイトを作成するシリーズの記事、第三弾です。
本日は、ShopifyにDigital Productを登録していきます。
ShopifyにDigital Downloads appをインストール
ShopifyでDigital productを販売するには「Digital Downloads app」をインストールしておく必要があります。
Shopifyのトップページから「App」をクリックし、「Visit the Shopify App Store」をクリックします。
アカウントを選択します。
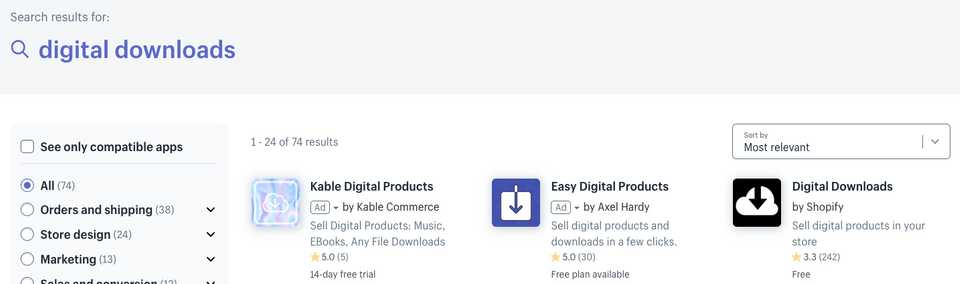
次のページで「digital downloads」を検索します。
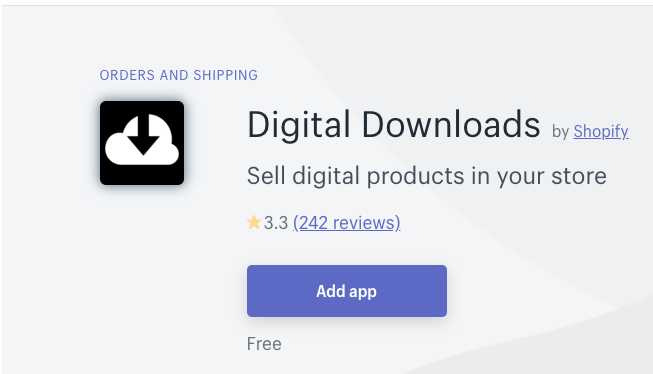
「Digital Downloads」を選択し、「Add app」ボタンを押しましょう。
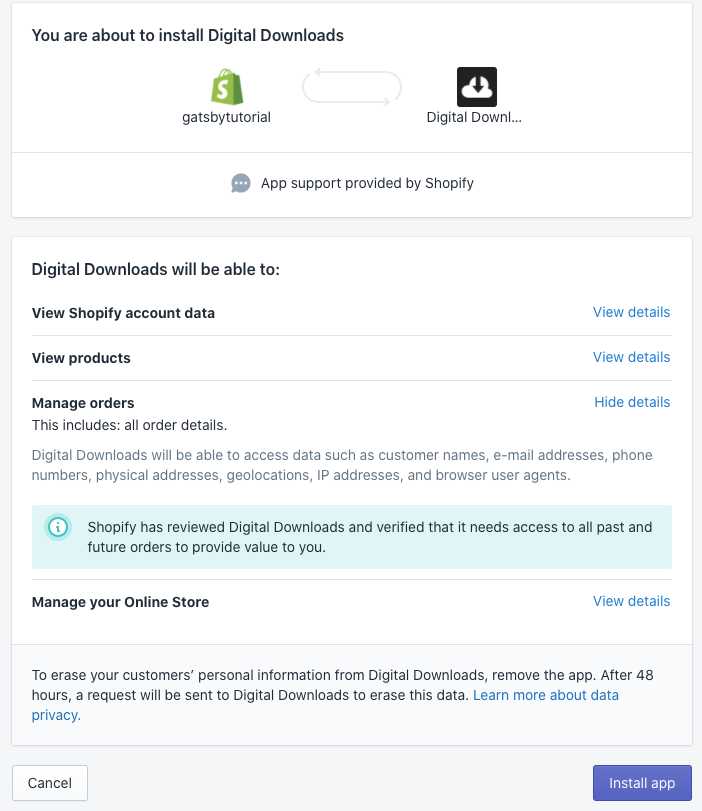
そして、「Install app」ボタンを押します。
これで、Shopifyに「Digital Downloads app」をインストールできました。
ShopifyにDigital Productを登録する
次に、ShopifyにDigital Productを追加していきます。
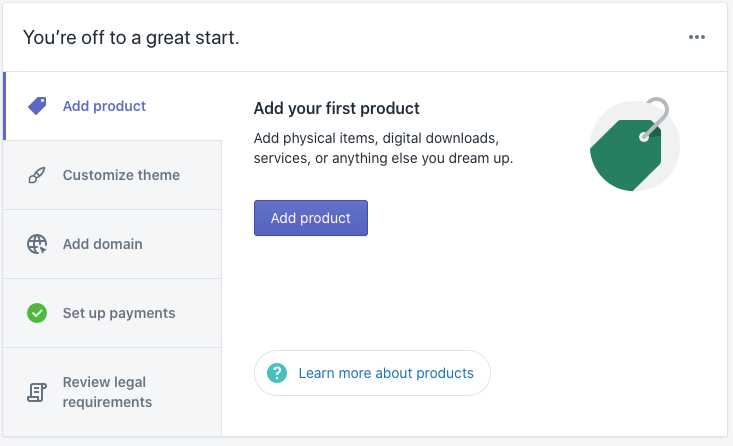
ShopifyのProduct pageにて、「Add Product」ボタンを押します。
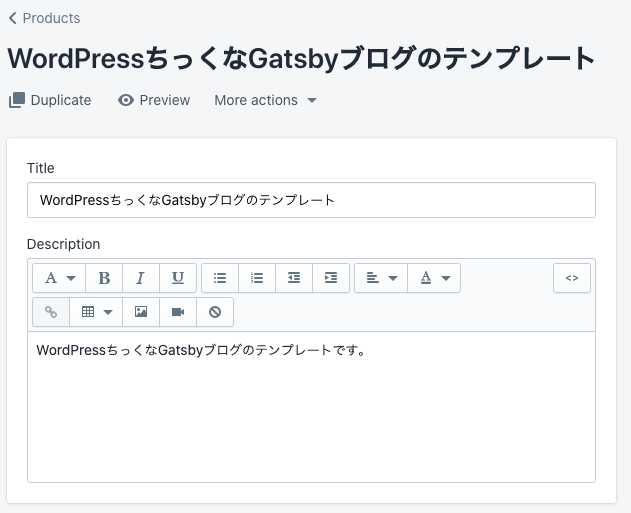
そして、商品Title、Descriptionを記入します。
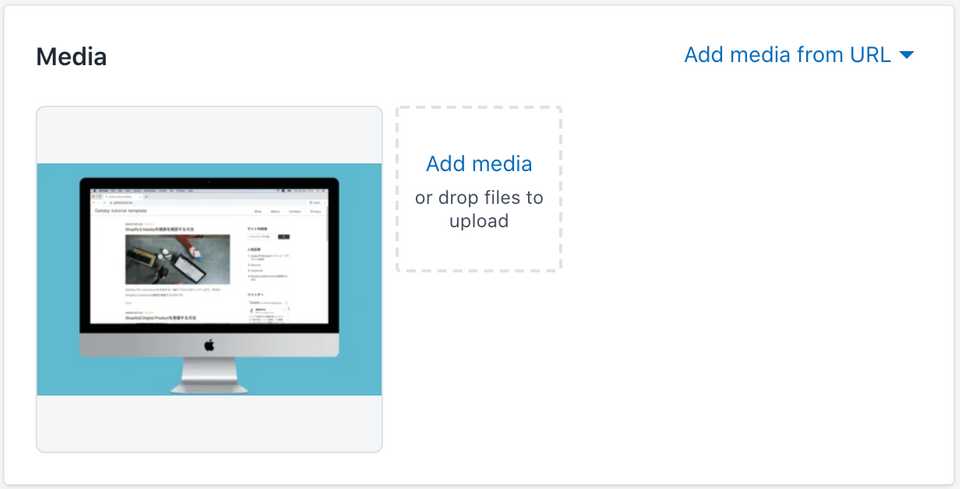
そして、メディア(画像が良いですかね)を保存してください。
後々、Gatsbyサイトで商品を表示する時に、画像があると良いです。
ちなみに、上の画像のように、使いたい画面をスクリーンに埋め込んで作る事もできますね。
新しいwebサービスやAppを見せる時なんかに使われるので、モックアップと呼ばれています。
今回使ったサービスは勿論無料で、「shotsnapp.com」です。
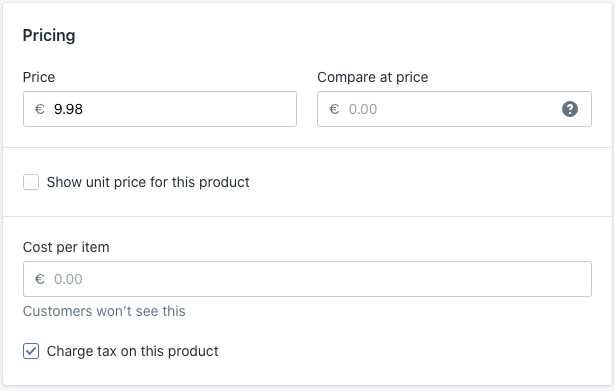
さて、次は価格です。
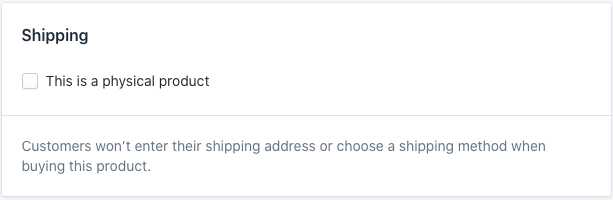
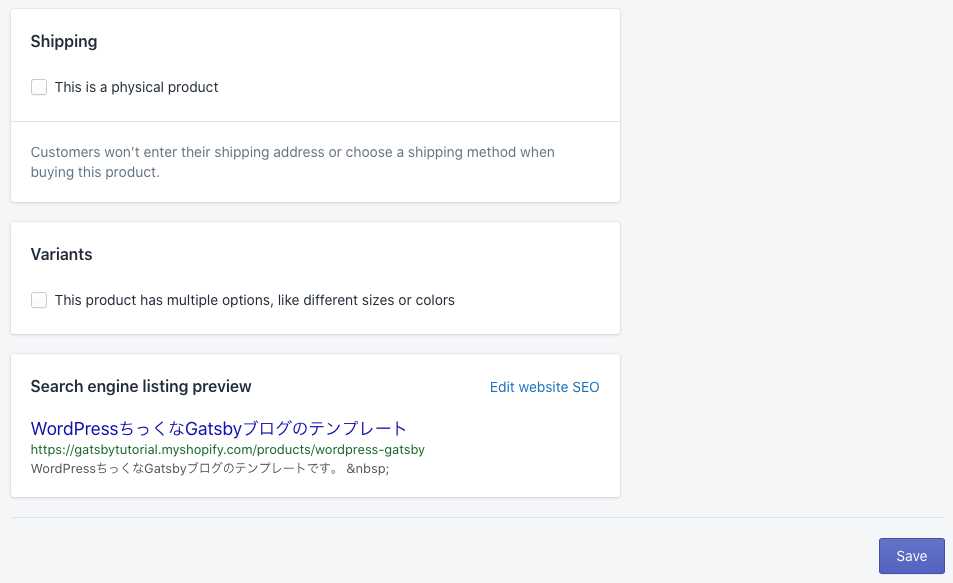
今回はDigital Productを商品として登録するので、「This is physical product」のチェックを外します。
そして、未だ販売するためのファイルをアップしていないので、商品はこの時点では購入できないようにします。
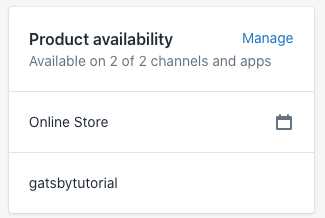
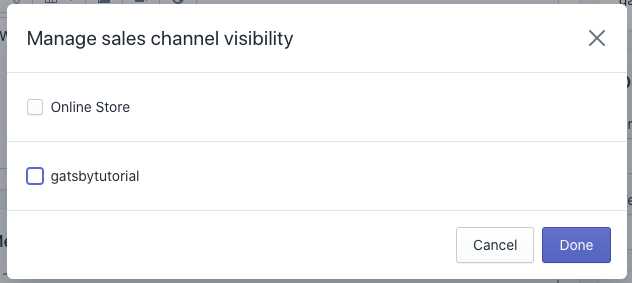
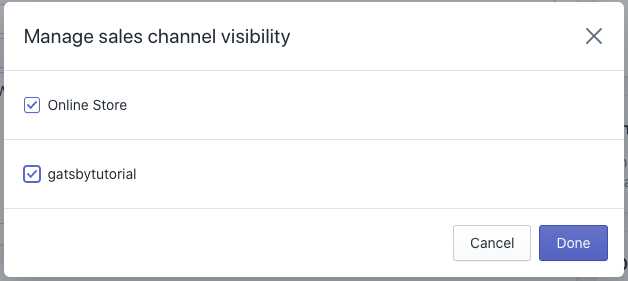
右上の「Manage」ボタンを押し、全てのchannelからチェックを外し、「Done」ボタンを押します。
そして、「Save」ボタンを押し、商品を登録しましょう。
これで、一旦は商品の「枠」のみ登録できました。
では、商品をアップしていきます。
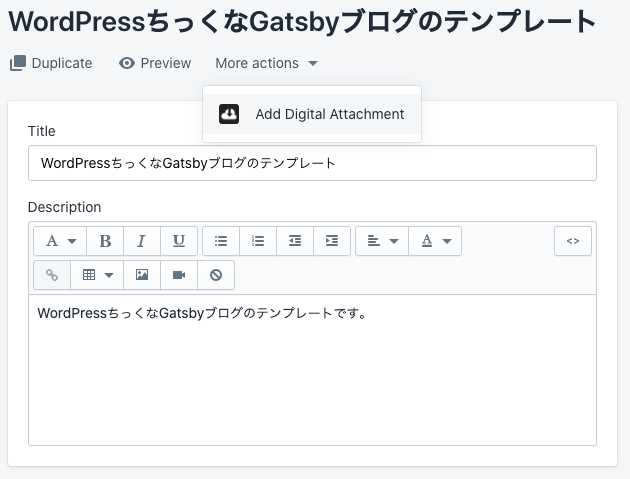
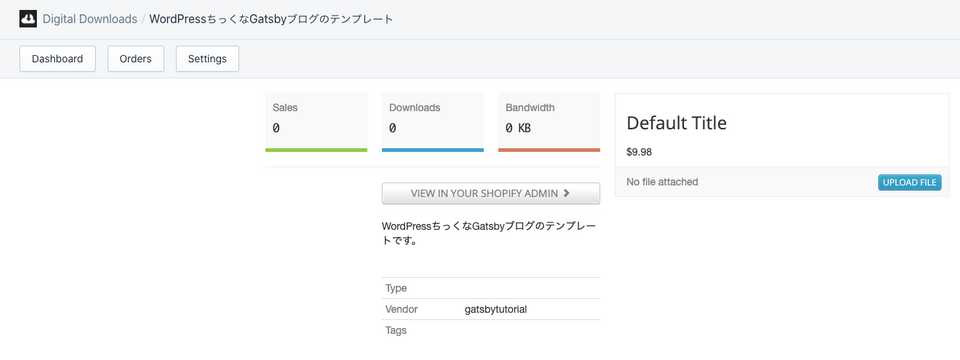
商品ページのタイトル下にある「More actions」ボタンを押し、「Add Digital Attachment」を押します。
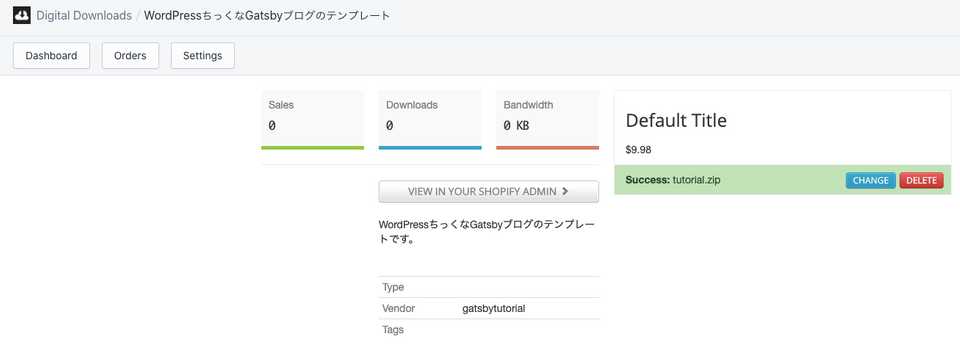
そして、「Upload File」ボタンを押し、商品を選択しましょう。
無事に商品がアップできたら、「VIEW IN YOUR SHOPIFY ADMIN」ボタンを押します。
先ほどと同様に、商品ページの右上の「Manage」ボタンを押し、今度は、全てのチャネルにチェックを入れ、「Done」を押します。
最後に、「Save」を押し、商品を公開しましょう。
以上です。
まとめ
本日は、ShopifyにDigital productを登録する方法について書きました。
次回は、ShopifyとGatsbyの連携を確認する方法について書いていきます。
参考
以下のブログ、どこかの有志が作ったブログですが、GatsbyでShopifyサイトを実装するうえでとても役立ちます。